Angular introduced @if and @defer in version 17. Both will render elements on the screen if the specified condition is true. Now the question is if both conditionally render, what is the difference between these two? When to use what? How do we use these to improve application performance?
@if is used to conditionally render the component.
@defer is used to lazy load the component conditionally.
Understanding @if and @defer
@if
The @if is a basic control flow decorator for rendering the components when the provided condition is true and hides when false.
@if(conditon){
<div>
Content to be shown if the condition is true
</div>
}
@defer
The @defer directive renders the component into DoM when the condition is true. It allows you to delay the component’s rendering until the true condition.
@defer (condition) {
<large-component />
}
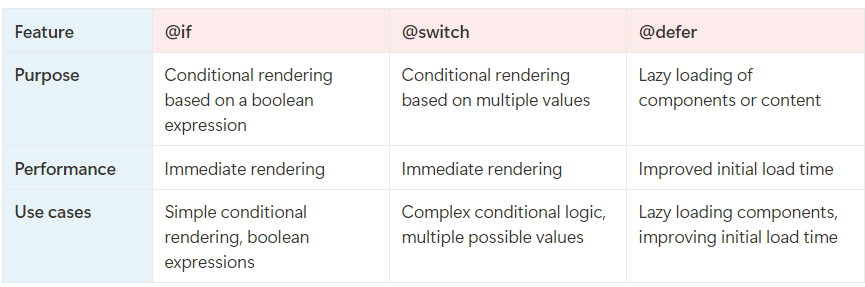
Comparison between @if, @switch and @defer

When to use what?
- @if: Ideal for simple conditions where immediate rendering is desired and the component is relatively lightweight.
- @defer: Best suited for complex components or components that are not critical for the initial user experience.
Conclusion
While both @if and @defer serve the purpose of conditional rendering, their performance implications are distinct. By carefully considering the use case, developers can leverage @defer to optimize application performance and improve user experience.